Puppeteer 是 Chrome 开发团队在 2017 年发布的一个 Node.js 包,用来模拟 Chrome 浏览器的运行,操作Chrome浏览器进行网页的获取,并且能进行无头浏览模式,强大到没朋友。
至于怎么使用不是这篇文章要讲的,这篇文章的重头戏是怎么离线安装。
因为一些众所周知的原因, 在安装puppeteer时附带安装chromium总是会失败。
所以开始我的表演了~
第1步: 跳过安装chromium
npm install puppeteer --ignore-scripts是因为在执行安装的过程中需要执行install.js,这里会下载Chromium,官网建议是进行跳过,我们可以执行 —ignore-scripts 忽略这个js执行
第2步: 获取需要下载的chromium版本号
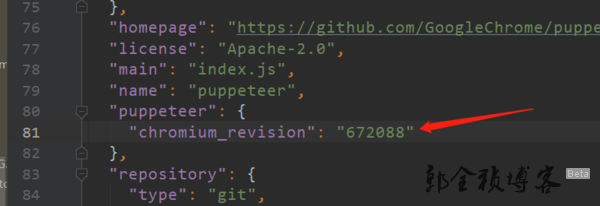
打开puppeteer的package.json 搜索chromium_revision对应的版本号

第3步: 下载对应版本的chromium
替换掉花括号里的字符
mac版下载地址:
https://npm.taobao.org/mirrors/chromium-browser-snapshots/Mac/{chromium版本}/chrome-mac.zip
https://npm.taobao.org/mirrors/chromium-browser-snapshots/Win_x64/{chromium版本}/chrome-win.zip
https://npm.taobao.org/mirrors/chromium-browser-snapshots/Win/{chromium版本}/chrome-win.zip
https://npm.taobao.org/mirrors/chromium-browser-snapshots/Linux_x64/{chromium版本}/chrome-linux.zip
第4步: 解压
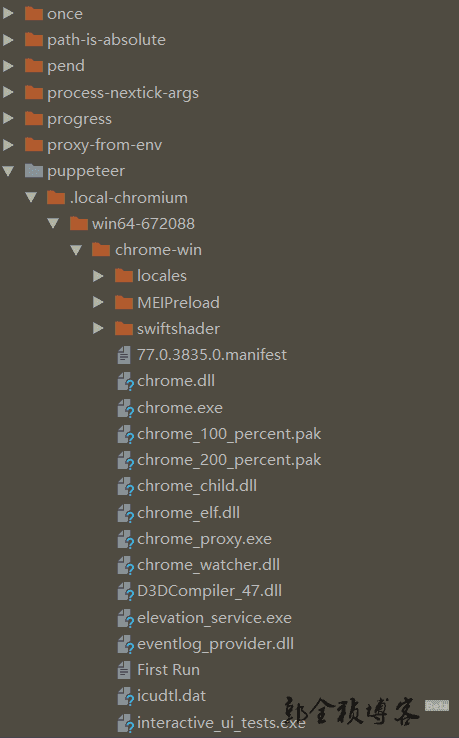
将下载下来的chromium安装包解压到puppeteer中的 .local_chromium/win64_{chromium版本号}/
最后看起来像这样

大功告成!
下面是你的表演时间~~

